イラスト勉強 15週目の備忘録です。所属している「絵描きのためのイラレ部」で勉強したことをまとめます。
練習テーマ「イメージマッピングを使いこなそう」
以前勉強した3D機能の応用編で、3D機能で作ったモノに柄を適用しよう!というものです。
(↓)こちらの記事でも勉強させていただきました。
Illustratorのイメージマッピング機能と3D回転体機能で立体的なオブジェクトを作る|オウンドメディア | 大阪市天王寺区SOHOホームページ制作 | デザインサプライ-DesignSupply.-Illustratorのイメージマッピング機能と3D回転体機能で立体的なオブジェクトを作る | オウンドメディア | 大阪市天王寺区SOHOホームページ制作 | デザインサプライ-DesignSupply.-
ここ最近はIllustrator関連の記事が続きましたが、今回もIllustrator独自の機能を使ってみたいと思います。
designsupply-web.com
早速!!(方法は割愛)
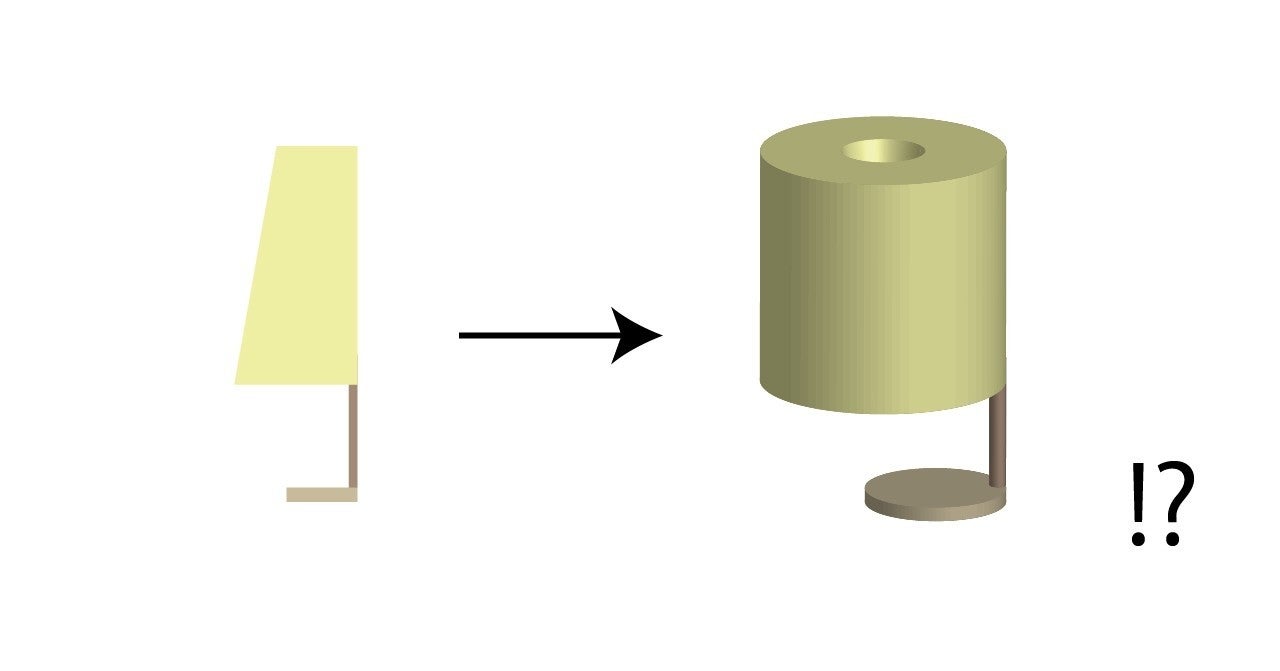
枕元に置くようなランプを描こう!と思いまして、原型を書いて3Dを適用したら・・・

設定を間違えてトイレットペーパーみたいになってしまいました!が、なんとか修正できました。
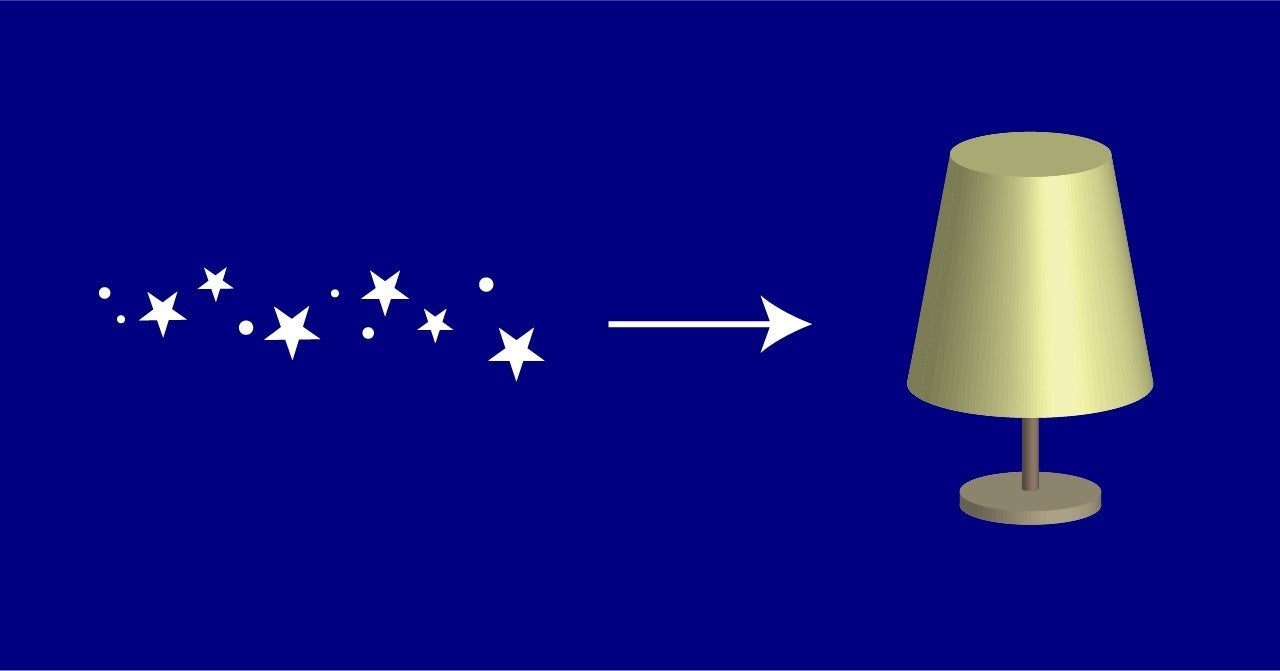
次はランプシェードの模様を描き、ランプシェードにマッピングを適用!

上手くいきました。

次はランプの光や、オリジナルキャラクターの「のんびりボックスくん」などを配置して・・・

折角なので文字も配置して、完成です。

なるべく早く寝ようね という自分へのメッセージです。
初めてイメージマッピングを使った感想は、「もっと早く知りたかった!」に尽きます。例えば、箱に模様を合成したいときは、わざわざPhotoshopに書き出していたのですが、この方法ならイラレ上で完結します。時短。色んなモノに応用できそうです。部員の方の練習作品を見ていると「その手があったか!」と思うものばかりでした。沢山の使い方を習得したいです。
【先週のメモ】
①いよいよ本気でHPが必要だ
今Linktreeを使っているのですが、ぶら下げているリンクが10個になったことでページがカオスになってしまいました。

全部、2020年6月以降に始めたサービスなので、感慨深いです。(詳しくはこの記事に綴りました)
年内にHPを立ち上げたいです。
仕事でHPの「見た目」のデザインはたまにするのですが、構造(?)や実装(?)のことは全く知識がありません。XDの勉強を始めようとしているのですが、これで合っているかどうかナゾです。
②ストックイラストを再開したいという意思はある
が、3ヶ月以上放置・・・以下、言い訳が始まります。
どうしてストックイラストを進められないか考えてみたのですが、「この名義(カッコー)で好き放題にイラストを描くのが楽しすぎるから」です。
私は会社員で、商業デザインを生業としています。商業デザインで考えるべきは「いかに見るお客さんに響くか/分かりやすいか/嫌われない表現か」などで、「好き放題に楽しく」「自己表現」とは真逆です。
商業デザインの仕事は好きです。
でも爆発するんですよ、自己表現したい気持ちが!(倒置法)好き放題にイラストを描いていると、心が癒されますし、レスポンスをいただけるのも励みになります。
でも、商業デザインで使えるイラストが描けた方が良いに決まっています。技術もスピードも上がるし、商業的な需要も考えられるようになるし、他の仕事繋がる可能性もあるし・・・でもプライベートの時間は有限。自分にとってのエンタメ的な活動と、地に足を付けた商業ベースの活動、折り合いがついていません。カッコー名義で描いているイラストが、仕事に繋がれば一番いいですね。
引き続きよろしくお願いします!











コメント